DOM编程案例——innerHTML innerText操作div和span、去除字符串的前后空白trim
本文共 211 字,大约阅读时间需要 1 分钟。
1.innerHTML innerText操作div和span
innerText和innerHTML属性什么区别?
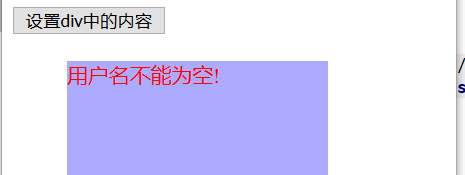
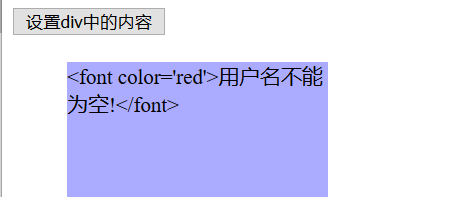
相同点: 都是设置元素内部的内容。 不同点: innerHTML会把后面的 “字符串”当做一段HTML代码解释并执行 。 innerText,即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。


2.去除字符串的前后空白trim
004-去除字符串的前后空白trim
转载地址:http://lauki.baihongyu.com/
你可能感兴趣的文章
Flutter Dart 和 Flutter json转实体类(插件自动生成)
查看>>
Flutter 路由跳转fluro
查看>>
Flutter 日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
查看>>
Flutter 插件笔记 | 屏幕适配 flutter_screenutil
查看>>
Flutter UI基础 - 侧拉抽屉菜单
查看>>
Flutter UI基础 - AppBar中标题文字如何居中
查看>>
Flutter UI基础 - Drawer 抽屉视图与自定义header
查看>>
Flutter UI基础 - 点击展开和关闭
查看>>
Flutter UI基础 - GridView
查看>>
Flutter UI - 打造一个圆形滑块(Slider)
查看>>
Flutter UI基础 - 分割线效果实现
查看>>
Flutter UI基础 - DecoratedBox组件
查看>>
Flutter UI基础 - 使用InkWell给任意Widget添加点击事件
查看>>
OC WKWebView的使用
查看>>
Flutter UI基础 - Image.asset 图片铺满布局
查看>>
Flutter UI基础 - Row、Column详解
查看>>
Flutter UI基础 - 添加背景图片
查看>>
Flutter UI基础 - 布局之Row/Column/Stack
查看>>
Flutter UI基础 - 层叠布局Stack的使用
查看>>
Flutter UI基础 - webview 使用和交互
查看>>